浮动
浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
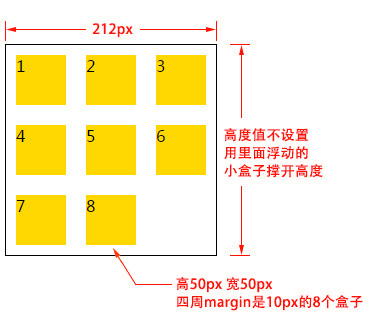
6、父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
7、浮动元素之间没有垂直margin的合并
理解练习
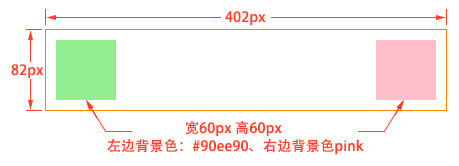
1、两端对齐浮动

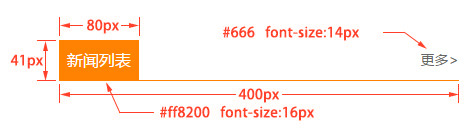
2、请使用浮动制作图中所示的菜单:
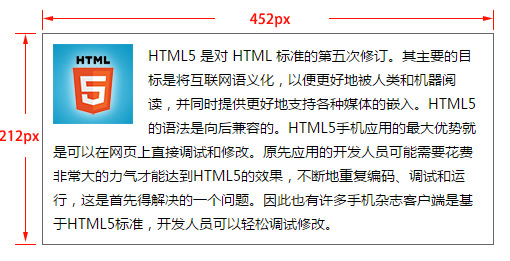
3、文字饶图效果:
清除浮动
- 父级上增加属性overflow:hidden
- 在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐)
- 使用成熟的清浮动样式类,clearfix
清除浮动的使用方法:.clearfix:after,.clearfix:before{ content: "";display: table;} .clearfix:after{ clear:both;} .clearfix{zoom:1;}.con2{... overflow:hidden} 或者 <div class="con2 clearfix">
理解练习
父级盒子不给高度,子集盒子浮动,父级盒子需要清除浮动