html列表
有序列表
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,代码如下:
<ol>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ol>
在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用。
无序列表
在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现,代码如下:
<ul>
<li><a href="#">新闻标题一</a></li>
<li><a href="#">新闻标题二</a></li>
<li><a href="#">新闻标题三</a></li>
</ul>
在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表。
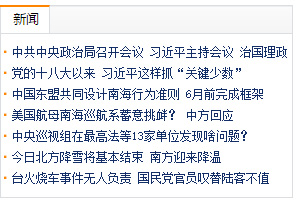
实际应用实例:
定义列表
定义列表通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释,代码如下:
<h3>前端三大块</h3>
<dl>
<dt>html</dt>
<dd>负责页面的结构</dd>
<dt>css</dt>
<dd>负责页面的表现</dd>
<dt>javascript</dt>
<dd>负责页面的行为</dd>
</dl>